选择器的权重值
in Origin Pageviews
- !important的权重值最高,用 [1,0,0,0]表示;
- ID的权重值是 [0,1,0,0];
- class类的权重值是[0,0,1,0];
- 伪类的权值是[0,0,1,0];
- 属性选择器的权值是[0,0,1,0];
- HTML标签的权重是[0,0,0,1];
- 伪对象选择的权值是[0,0,0,1];
- 通配符的权值最小[0,0,0,0];
因此在同一级别的优先级顺序是:important>内联样式>类>标签|伪类|属性选择器>伪对象>通配符>继承,同时,同一级别的优先级来说,数量多的优先级要高。
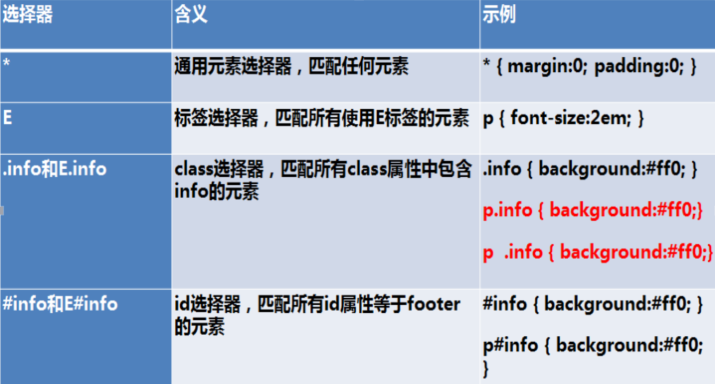
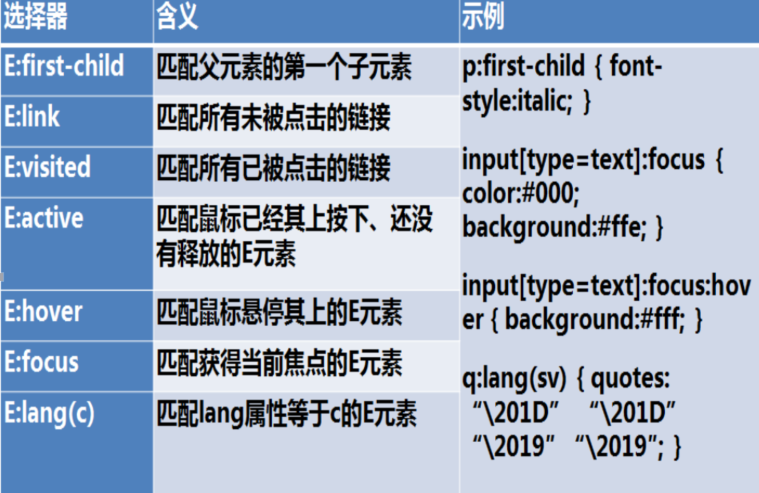
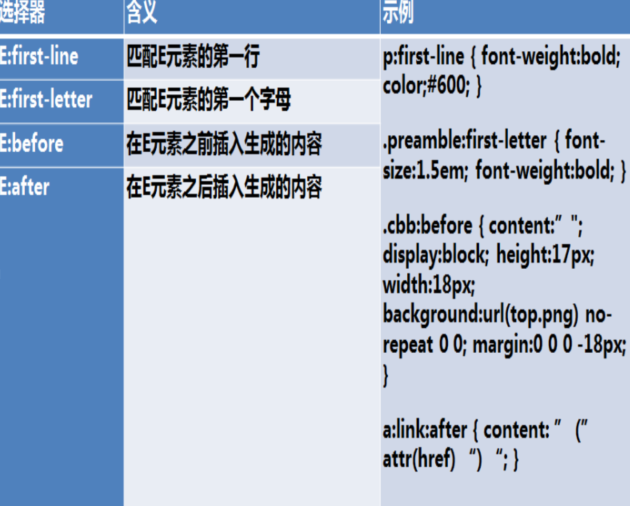
选择器的类型





有人把选择器的效率做了一个排序1:
- id选择器
- 类选择器
- 标签选择器
- 相邻选择器(div+p)
- 子选择器(ul<li)
- 后代选择器(li a)
- 通配符选择器(
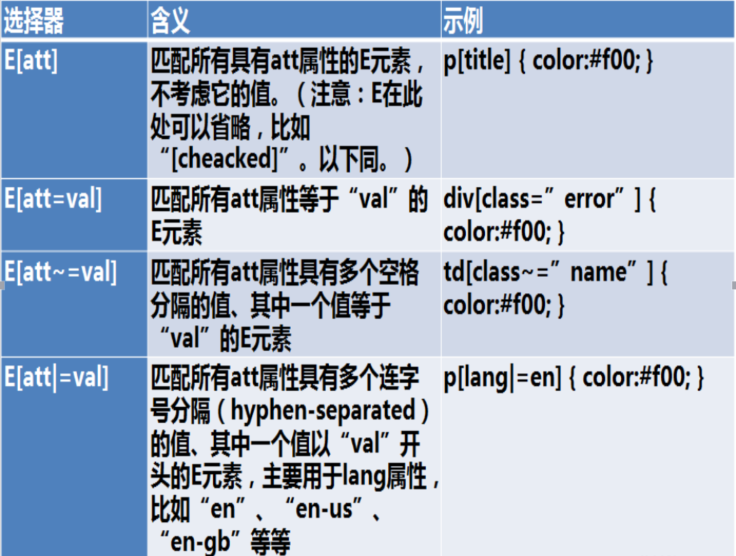
*) - 属性选择器(E[att=val])
- 伪类选择器(a:hover,li:nth-child)
https://developer.mozilla.org/zh-CN/docs/Learn/CSS ↩︎